
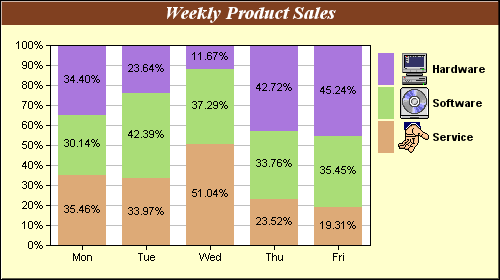
A percentage bar chart is like a stacked bar chart, except the bars are individually scaled so that they stacked up to 100.
Note that in this example, the legend box contains icons. This is achieved by including the icons in the data set name using CDML.
The key features demonstrated in this example are:
- Add a legend to the chart using BaseChart.addLegend, and set the key size (the color box to the right of each legend entry) to 16 x 32 pixels using LegendBox.setKeySize. This is to better match the size of the icons.
- Reverse the legend box entries using Layer.setLegend, so that the last data set name is on top in the legend box. This is useful for a vertical legend box in a vertical stacked chart with purely positive data. In such case, the last data set will be stacked to the top. Reversing the legend box will make the legend keys visually consistent with the stacking order of the chart.
- Add a percentage bar layer using XYChart.addBarLayer2 with the Percentage pre-defined constant.
- Add multiple data sets to the bar layer using Layer.addDataSet, with data set names expressed using CDML to include icons.
- Include labels for the bar segments using Layer.setDataLabelStyle, with center alignment configured using TextBox.setAlignment.
- The search path to load the icon images is configured to be the same as the script directory using BaseChart.setSearchPath. This is needed in IIS because the current directory in IIS is the directory of the IIS executable, not the script directory.