
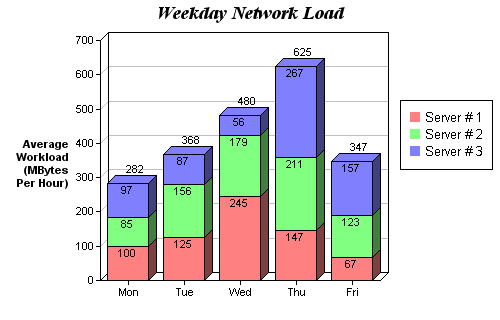
This example demonstrates creating a stacked bar chart, completed with bar labels and legend box. The key features in this example are:
- Add a legend to the chart using BaseChart.addLegend.
- Add a title to the y-axis using Axis.setTitle, and draw the title upright using TextBox.setFontAngle (the default for y-axis is to draw the title rotated by 90 degrees). Note the y-axis title can contain multiple lines by including the line break character.
- Add a stacked bar layer using XYChart.addBarLayer2 with the Stack pre-defined constant.
- Add multiple data sets to the bar layer using Layer.addDataSet.
- Include labels for the whole bar using Layer.setAggregateLabelStyle.
- Include labels for the bar segments within a stacked bar using Layer.setDataLabelStyle.